Autor/Autores: Testament
Dificultad del tutorial
Conceptos de la Paleta
Vamos a iniciarnos en lo que se refiere a la selección de paletas y colores para la creación de imágenes píxel por píxel. Se puede decir que es lo más básico del spriting.
La Paleta
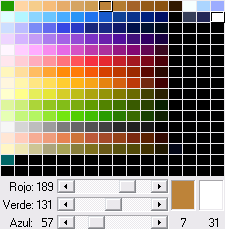
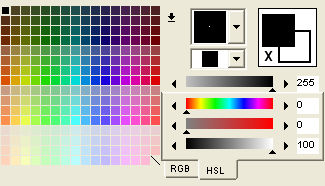
Empezaremos revisando la actual paleta de colores de nuestro programa, a la hora de trabajar con 256 colores.
Nos vamos a centrar en los conceptos básicos, que son aplicables a la paleta de cualquier programa, sea iDraw, Photoshop, Graphics Gale... cualquiera nos vale.


Como vemos en las dos paletas, hay 256 cuadraditos, cada uno representa un color.
Cada color que usemos en nuestro sprite, chara o imagen corresponderá directamente al mismo color en la paleta, así que si modificamos un color dentro de la paleta, todos los colores iguales que haya en la imagen también cambiarán.
Retocando con facilidad
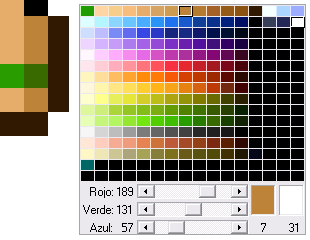
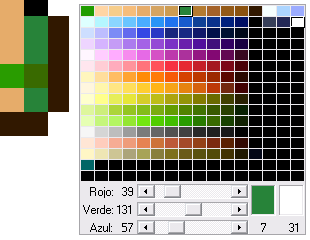
Lo que acabamos de ver nos da ciertas ventajas, por ejemplo podemos recolorear rápidamente cualquier sprite o chara que tengamos, lo único que hay que hacer es hallar en la paleta los colores que queramos cambiar.
Una vez encontremos el color, lo seleccionamos y lo modificamos como queramos utilizando las 3 barras (que en este caso representan a los tonos Rojo, Verde y Azul), como en las dos imágenes de ejemplo que hay a continuación.


La selección de colores
Lo importante, sin embargo, son los conceptos que ahora vamos a ver.
Hay tres términos que nos conviene conocer si queremos aprender a seleccionar colores correctamente (Matiz, Brillo y Saturación), sus valores son los que definen los colores y su ubicación en la paleta ya mencionada.
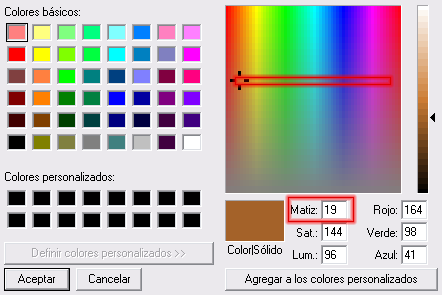
El Matiz
El matiz (Hue en inglés) es el tono base del color, define si será verde, rojo o de cualquier otro tono dentro del conjunto de colores, hace que el puntero que señala el color actual se mueva de izquierda (valor 0) a derecha (valor 239).
Aunque este factor es muy importante dentro de una paleta, no es una opción que se use siempre, a no ser que queramos modificar alguna imagen para cambiar el tono base sin alterar el brillo y saturación (que se explicarán luego).

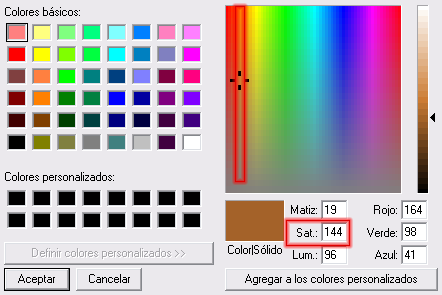
La Saturación
La saturación (Saturation en inglés) indica si el color es intenso, o suave hasta el punto de volverse totalmente gris.
Este valor mueve el puntero verticalmente en el selector, el extremo inferior (valor 0) representa el punto donde un color no tiene tono, en el extremo superior (valor 240) el color será intenso.
Conviene tener en cuenta la saturación a la hora de ajustar los colores de un chara o imagen para que los brillos y las sombras combinen mejor, pues el contraste de un dibujo depende en gran parte de la saturación de sus colores, y si la reducimos a 0 el dibujo se vería en escala de grises.

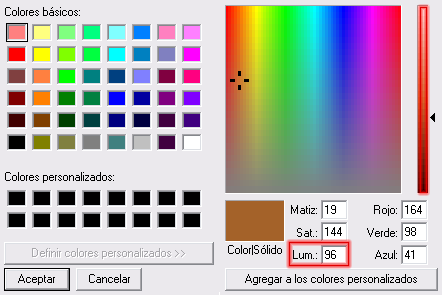
El Brillo o Luminosidad
El brillo o luminosidad (Lightness en inglés) hace que un color se vea más claro u oscuro, balanceándose entre el blanco y negro absolutos.
En este caso mueve el puntero que se encuentra a la derecha del selector de colores, moviéndose desde el extremo inferior que repesenta al negro (valor 0) hasta el extremo superior o blanco absoluto (valor 240).
La luminosidad nos sirve para mantener los colores equitativamente distribuidos desde los brillos hasta las sombras, para que combinen entre sí. Es bueno utilizar esta opción a la hora de crear un tono para una imagen, ya que si hay algunos que son demasiado parecidos o contrastados, la imagen se verá mal.

Estos conceptos sobre la paleta son un buen primer paso para adentrarse un poco en el grafismo, puesto que conocer la paleta y los colores son la base si queremos hacer algún dibujo a pixel, sea un chara, sprite...
El tutorial original fue publicado por Testament en su web, Pixel Studio Online.



