Autor/Autores: BlueFalcon
Dificultad del tutorial
Mensajes Personalizados (RM2000 / RM2003)
En este tutorial intentaré explicar cómo hacer mensajes personalizados para darle un nuevo aspecto a ese área del juego, además sirve de complemento al tutorial Mensajes v2.
Dirigido al RPG Maker 2000 y 2003
Paso 1: ¿Qué necesitamos?
Necesitaremos dos imágenes, una imagen para el Borde del Mensaje y otra para el Fondo.
Aquí adjunto unas imágenes simples que se pueden usar sin problema (la primera es el borde y la segunda el fondo).
Las imágenes son de 320x80, un tamaño muy recomendable.


Paso 2: Situando las imágenes
El RPG Maker mide las imágenes desde el centro, es decir, si queremos colocar una imagen que ocupa todo el ancho de pantalla (320 pixels) habrá que situarla en la posición X=160, que es la mitad.
Entonces, deberemos situar las dos imágenes en la posición (X=160, Y=200) si queremos ver el mensaje abajo, (X=160, Y=120) si lo queremos ver en el centro, y (X=160, Y=40) si queremos verlo arriba.
Son matemáticas simples, las imágenes se pueden mostrar fácilmente en otras posiciones.

Paso 3: Mostrando las imágenes en pantalla
Primero creamos dos eventos comunes nuevos a los que vamos a llamar Mostrar Mensaje y Borrar Mensaje, que harán aparecer y desaparecer el fondo de mensaje.
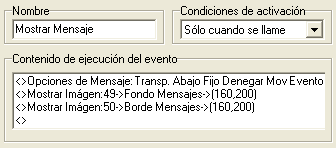
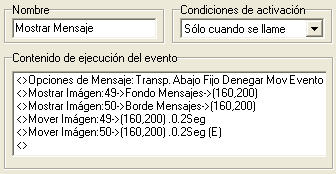
En el evento Mostrar Mensaje tenemos que meter un comando Mostrar Imagen para el borde y otro para el fondo.
Las dos imágenes estarán situadas en la misma posición, por ejemplo en (X=160, Y=200) si queremos mostrar el mensaje en la parte inferior de la pantalla.
El RPG Maker sólo permite 50 imágenes y cuanto mayor es el número mayor es su prioridad sobre las demás, así que la imagen de borde será la Imagen Nº50 y la imagen de fondo deberá ser la Imagen Nº49.


La imagen del borde debe tener transparecia 0%, si queremos poner transparencia al fondo para que se vea un poco el mapa le ponemos una transparencia de 40%, por ejemplo.
El comando Opciones de Mensaje se usa para que el texto se vea abajo y sin cuadro por defecto, para que así podamos usar el nuestro.
Paso 4: La llamada para mostrar y borrar el mensaje
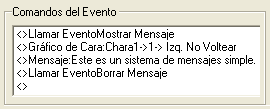
Para mostrar el mensaje sólo hará falta llamar al evento común Mostrar Imagen, luego ponemos un comando Mostrar Gráfico de Cara y un comando de Mensaje con el texto que se quiera.
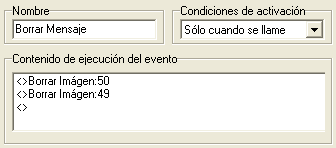
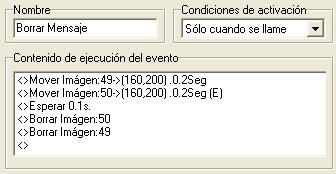
Para acabar de mostrar el mensaje llamamos al otro evento común (Borrar Mensaje), que borra las imágenes.
Esos dos eventos comunes se encargan de mostrar y quitar las imágenes del mensaje, no hay que hacer nada más.

Se puede mejorar
Una vez hecho podemos adornarlo con varias cosas, como por ejemplo que el mensaje no aparezca de golpe sino que se vea como que surge desde el centro.
Para eso retocamos el código haciendo que se muestren las imágenes de borde y fondo con tamaño 0%, y usamos el Mover Imagen para hacer que lleguen al 100% de tamaño, así da la impresión de que aparecen de la nada.
El nuevo "código" de los eventos comunes con esa "animación" sería este:


Ahí tenéis el borde y fondo de ejemplo por si queréis usarlos, o por si queréis hacer vuestros bordes y fondos con otros estilos, pero ya depende de cada uno hacer modificaciones y arreglos para que quede mejor, con otras imágenes, diferentes porcentajes de transparencia, haciendo que tarde más en aparecer...
Dejo un ejemplo para que lo abráis con el RPG Maker 2000 o 2003 y observéis mejor como está hecho.


