Autor/Autores: BlueFalcon
Dificultad del tutorial
Mensajes Personalizados (RMXP)
En este tutorial intentaré explicar cómo hacer mensajes personalizados para darle un nuevo aspecto a ese área del juego, además sirve de complemento al tutorial Mensajes v2.
Dirigido al RPG Maker XP
Paso 1: ¿Qué necesitamos?
Necesitaremos una o dos imágenes, pero creo que es más sencillo hacerlo con una única imagen bien preparada, con un borde opaco y un fondo semitransparente (RPG Maker XP permite imágenes con colores "semitransparentes").
De todos modos se podría hacer como en el 2000 y 2003, con dos imágenes separadas, pero vamos a lo fácil con una.
Usaremos una única imagen de 640x180 con un fondo semitransparente.

Paso 2: Situando las imágenes
En el RPG Maker XP se pueden medir las imágenes desde la esquina superior-izquierda.
Yo usaré las medidas así, me parece más fácil que como se hace en el 2000 y 2003.
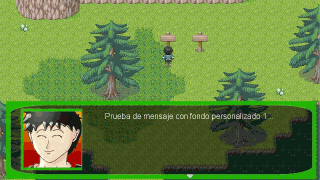
La caja de texto de ejemplo debería situarse en la posición (X=0, Y=15) para verse arriba o (X=0, Y=310) para abajo (dudo que sea interesante mostrarlo en el centro porque es muy grande y taparía demasiado mapa).
Si se utiliza una caja de texto de distinto tamaño habrá que calcular la posición en la que debe ir.

Paso 3: Mostrando las imágenes en pantalla
Primero creamos dos eventos comunes nuevos a los que vamos a llamar Mostrar Mensaje y Borrar Mensaje, que harán aparecer y desaparecer el fondo de mensaje.
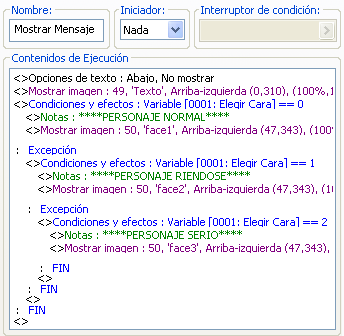
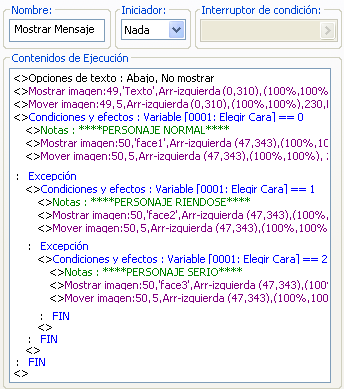
En el evento Mostrar Mensaje tenemos que meter un comando Mostrar Imagen para la caja del mensaje.
La imagen estará situada en la posición (X=0, Y=310) para mostrarla en la parte inferior de la pantalla), pero en el RPG Maker XP no se puede poner caras como en el 2000 o 2003, así que las caras las tendremos que mostrar también como imágenes sueltas.
En la imagen de caja de texto vemos un recuadro hechopara poner ahí una cara de tamaño 112x112.
Teniendo en cuenta que hay que mostrar la cara del mensaje como una imagen, ésta deberá ser la Imagen Nº50 y la caja será la Imagen Nº49, para taparse correctamente, ya que una imagen de número mayor tapa a una de número menor.


El comando Opciones de Mensaje se usa para que el texto se vea abajo y sin cuadro por defecto, para que así podamos usar el nuestro.
Para poner las caras usaremos una variable, y con el comando Condiciones y Efectos pondremos que se muestre una cara u otra, dependiendo del valor que demos a esa variable.
Paso 4: La llamada para mostrar y borrar el mensaje
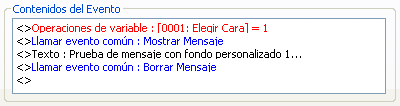
Para mostrar el mensaje con la cara sólo hará falta darle el valor que queramos a la variable que usamos para "elegir" la cara, llamar al evento común que muestra el cuadro de mensaje y acto seguido poner un comando de Mensaje con el texto que se quiera.
Nosotros elegiremos en el evento común y qué valor de la variable le asociamos a cada cara.
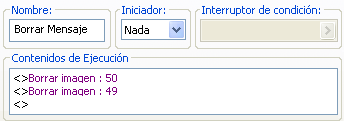
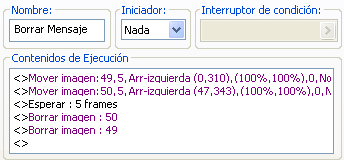
Para acabar de mostrar el mensaje llamamos al otro evento común que borre las imágenes.

Paso 5: Último arreglo: Reemplazando un script
Ahora con el juego abierto vamos al Editor de Scripts (o pulsamos F11) y elegimos el script Window_Message, donde veréis unas cuantas líneas de código que probablemente no entendéis y no debería preocuparos ahora mismo.
Borramos todo el contenido de ese script y copiamos en su lugar este texto, que es el mismo script con modificaciones para que se vean bien los mensajes (posición del texto...).
Antes de esto debemos tener en cuenta que si anteriormente habíamos modificado ese script, perderemos los cambios.
Se puede mejorar
Una vez hecho podemos adornarlo con varias cosas, como por ejemplo que el mensaje no aparezca de golpe sino que se vea como que surge desde el centro.
Para eso retocamos el código haciendo que se muestre la imagen de caja de mensaje con un tamaño 100%, pero una opacidad 0, y usamos el Mover Imagen para hacer que la opacidad llegue a 230 en 5 frames, así dará la impresión de que aparecen de la nada.
El nuevo "código" de los eventos comunes sería este:


Ahí tenéis la imagen de ejemplo por si queréis usarla, o por si queréis hacer las vuestras con otros estilos, pero ya depende de cada uno hacer modificaciones y arreglos para que quede mejor, con otras imágenes, diferentes porcentajes de transparencia, haciendo que tarde más en aparecer...
Dejo un ejemplo para que lo abráis con el RPG Maker XP y observéis mejor como está hecho.


